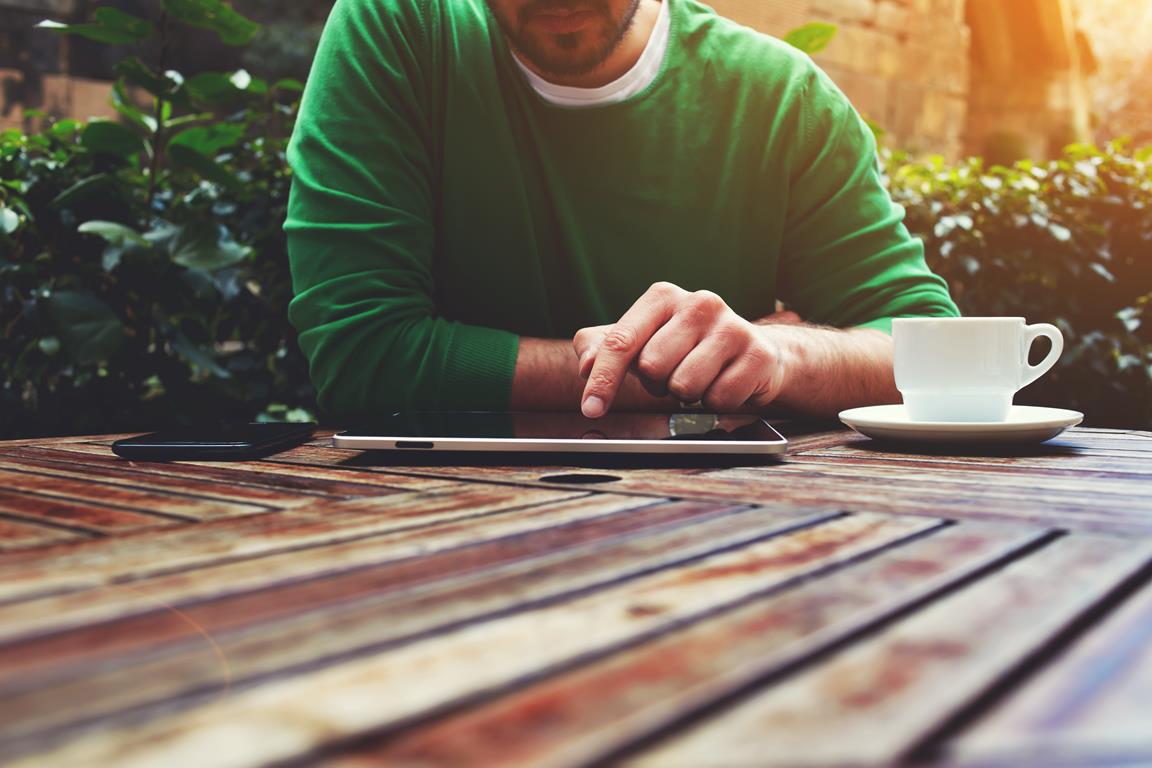
Black Friday marks the start of the holiday shopping sales. Originating as a pass time in the US, Black Friday today is a global phenomenon generating huge sales all over. Be it online or offline, Black Friday sales have taken the market by storm.
Year after year, the popularity and sales of Black Friday are breaking records. In 2019, Black Friday sales in the United States totalled 7.4 billion USD, a jump of 19.6% from the previous year. With the expectation of having the most prominent revenue collection during the Black Friday holiday season, you cannot risk your eCommerce store showing down, crashing, or experiencing downtime.
Why is Black Friday important?
Black Friday is a great opportunity to increase sales, so, all retailers and brands try to tap into that. With such enormous competition during the occasion, lagging or losing on sales just because of site crashes or slowdowns is a business owner’s nightmare.
In the UK, in 2022, £8.71 Billion were spent over the course of Black Friday out of which online sales contributed around £4.81 Billion. Such a huge revenue generation in a span of a few days makes it the most important for retailers and brands to brace themselves to handle huge traffic on their websites.
Moreover, shoppers have become far more impatient than before. According to a study by Akamai, 49% of visitors expect the website to load in 2 seconds, and 30% expect the same in 1 second. While 50% of visitors would feel disappointed and hop on to another website, if their expectations aren’t met, 22% will never be back. So, Black Friday preps not only involve a great sales and marketing strategy but to monitor the health of their websites which gets those shoppers what they are looking for.
Large amounts of traffic during Black Friday, means large amounts of sales. Hence, for each second a website is down during peak hours, it costs companies huge chunks of money. Let’s take an example from Black Friday, 2018. The average transactions were running at $8.64 million per minute in the US. So, if you were a retailer selling at good AOVs, imagine the amount of revenue loss you would’ve suffered in an hour span of your website crash.
The apparel brand J. Crew lost a whopping $775 thousand in sales due to an impact of several hours in the same year!
Prepare yourself for Black Friday Website Slowdowns
In this blog, you will get to know the ideas to avoid crashes, slowness and enhance sales of your eCommerce store. Let us dive in.
Run performance tests before the BIG day
Performance tests are ideal to know if your eCommerce platform and its infrastructure can deal with high web traffic in a specific period. Performance tests aim to optimize the back end of your store. Although you might not be sure of the number of visitors to expect, running a performance test with an enhanced approach will help you know the numbers your site can handle without slowing down or crashing. In addition, you would also know how your system weakens as the traffic increases in terms of resource usage and response time.
Types of performance tests
- Endurance test: Endurance test is testing your eCommerce store with a significant load over a specific period to evaluate its performance under sustainable use.
- Spike test: The peak test evaluates how your site performs when experiencing a sudden surge in web traffic.
- Load test: Load testing is giving your website a target load scenario and evaluating how it behaves under it. It involves assessing opportunities for improvement.
- Stress test: The stress test is to know the breaking point of your site.
- Isolation test: It is done repeatedly to test if an error or an issue that was earlier detected has been fixed or not.
- Volume test: It is done to test how the website performs with a large amount of data.
- Scalability test: It measures the performance of the website when scaled up or down.
Performance Testing Tips
A. Allow plenty of time
Do not leave your site performance testing just ahead of Black Friday sales or until after a user complains about downtime or slowness. Performance issues take time to deal with. Therefore, instead of planning the performance test of your site in the last few days before the peak period, arrange them in advance. Give your team sufficient time to fix any problems that get discovered. Additionally, also prepare the test data and test environment beforehand.
B. Evaluate Third-Party Integrations
Make sure that all the several third-party integrations are updated. With third-party integrations up to date, you can experience a remarkable difference in the performance of your web store. Make sure they can deal with peak traffic, test them several times, and do not make newer additions at the last moment once you are satisfied with their performance. In 2015, an integrated app caused the GymShark site to crash on Black Friday for eight hours straight.
C. Prioritize Tests According to Risk
With the shopping season nearby, your team might not have the time to test every aspect of the site with sufficient time and emphasis. Your team is likely to make mistakes if they try to punch in ample testing in a limited time. Meaning, you need to prioritize the functionalities that are of most importance and critical for your business. Functionalities that your visitors use the most while on your site to shop. For the majority of eCommerce stores, the essential-most functionalities include user login, payment gateway, order processing, and shopping cart.
Testing a shopping cart, offers, and payment gateway is essential to guarantee a smooth and secure online shopping experience. A comprehensive testing approach involves several stages. Functional testing is the foundation, ensuring seamless interaction between all components: users can effortlessly add items, apply discounts, and smoothly transition to the payment gateway. Cart functionality is meticulously examined, encompassing tasks like adding/removing items, validating updates, testing size/quantity selection, and assessing cart visibility across different pages.
Offers and discounts are scrutinized through diverse scenarios, from percentage discounts to complex offers like buy-one-get-one (BOGO). The correct application of discounts is verified, including handling multiple simultaneous offers. Payment gateway testing covers a spectrum of payment methods, actual and simulated transactions, successful and failed payment scenarios, and confirming the accuracy of payment and order confirmation pages. Security measures are paramount, encompassing rigorous testing for vulnerabilities like cross-site scripting (XSS) and robust encryption for sensitive payment data, aligned with Payment Card Industry Data Security Standard (PCI DSS) requirements.
D. Set Up Site Monitoring
Site monitoring can help keep you updated on the well-being of the infrastructure of your store. There are tools available that can help you monitor your site. You can set up alerts and monitors to keep you posted with your store details. You must monitor every component such that none of them might turn out to be a hassle later. Also, keep an eye on the database by regularly analysing the transactions, database indicators, and locks.

Source: https://tools.pingdom.com/
Here's a step-by-step example of how to set up monitoring using Pingdom:
1. Sign Up and Log In:
- If you don't have a Pingdom account, sign up for one. Once you have an account, log in to your Pingdom dashboard.
2. Add a Check (Monitoring)
- Click on the "Add" button or the "+ Add new" option in your Pingdom dashboard.
- Choose "Website" as the check type.
3. Configure Check Settings:
- Enter the URL of your website where the shopping cart, offers, and payment gateway are located.
- Choose the check frequency (how often Pingdom will test your website) and the monitoring location (the Pingdom server location from which the tests will be conducted).
4. Advanced Settings (Optional):
- You can set up advanced settings such as authentication (if your website requires login credentials for testing), custom headers, and more. This is useful if your payment gateway or offers require user authentication.
5. Alerting:
- Configure how you want to be alerted when issues are detected. You can set up email, SMS, or other notification methods.
6. Save and Start Monitoring:
- Save your settings and start the monitoring check. Pingdom will now periodically test your website's availability and performance.
7. Transaction Monitoring (Optional):
- If you want to monitor specific user interactions like adding items to the cart, applying offers, and going through the checkout process, Pingdom offers Transaction Monitoring.
- Set up a transaction check by recording the steps a user takes on your website, such as adding an item to the cart, applying an offer, and proceeding to the payment gateway.
- Configure transaction-specific settings, including form field values, buttons to click, and expected results.
- Pingdom will then simulate these transactions and alert you if any step fails or if the transaction takes longer than expected.
8. View Reports and Alerts:
- Monitor your Pingdom dashboard for reports on your website's availability, response time, and any detected issues.
- Configure alert thresholds and notifications so that you are promptly informed if your shopping cart, offers, or payment gateway experience problems.
Depending on your specific requirements and the complexity of your website's components, you may need to tailor the setup accordingly.
E. Be Realistic
Be realistic with the load you put on your site. Try running loads that you hope or expect to witness during your holiday sale campaign. In case you test a small amount of load, you would not be well-prepared for the actual load during the Black Friday sales. And when you test your site with an overly ambitious load count, you would needlessly be left worrying about your store infrastructure.
F. Deliver a quality Mobile Shopping Experience

Source: https://www.browserstack.com/guide/why-mobile-page-speed-tests
When speaking of eCommerce sales, optimizing your eCommerce store for mobile eCommerce traffic is essential. Research data shows that we are a part of an era where smartphones reign supreme. In August 2020, about 60% of e-store visits came via smartphones. In the year 2020, buyers spent over 190 billion USD on online shopping using smartphones.
While using a native application or a smartphone web browser, users expect a quick loading time. A study in 2019 states that about 74% of users leave an online site if the loading time is more than 5 seconds on a mobile phone.
How can you improve Mobile Performance for your eCommerce Store?
To ensure the enhanced mobile performance of your site on a smartphone browser or app, you can use tools like Google Page Speed. For native mobile apps, you should run performance tests using tools readily available in the market. Some of the essentials to evaluate include server response time, bottlenecks in the database, and the application server resources.
G. Review the Infrastructure of your Site
You can temporarily increase your site’s infrastructure to prepare for the holiday seasons like Black Friday sales when the traffic significantly spikes. Cloud solutions make this possible, especially for small eCommerce businesses. You must be sure that the auto-scaling strategies are optimal when considering costs and performance. Test your site performance in a setting where the site infrastructure is the same as that of the production. Such a setting is when there is lesser traffic on your site. The idea is to track the breaking point of your site. It is critical not to test your site when an actual buyer is in the middle of making a purchase.
Conclusively, when a season or holiday sale is around, especially Black Friday sales, you cannot afford your site to slow down or crash when the sales shoot up high. Hence, keeping yourself prepared in advance with a ready site for high web traffic can be a saviour for your business.
Performance testing metrics
While it’s important to perform performance tests so that when the time comes your website is all braced up to tackle any challenge, it’s also important to keep an eye on the metrics.
Here are the top twelve metrics to keep an eye on:
- Page speed
- Time to title
- Time to start render
- Time to interact
- DNS lookup speed
- Bounce Rate
- Request per second
- Error rate
- Time to first byte/last byte
- Connection time
- Third-party domains
- Top pages
Check out other related articles to Black Friday Slowdown:
11 proven hacks that will increase eCommerce conversions in 2021
Proven Strategies to Drive Organic Traffic to Online Stores in 2021
Importance of Website Speed: Everything you need to know for Higher Conversions

.png)








.jpg?w=3840&q=75)




.png?w=3840&q=75)












.jpg?w=3840&q=75)




.jpg?w=3840&q=75)


.png?w=3840&q=75)



.png?w=3840&q=75)

.jpg?w=3840&q=75)









 copy.png?w=3840&q=75)
.png?w=3840&q=75)






















_ Why do you need one.png?w=3840&q=75)